Since 1989 when Sir Tim Berners-Lee invented the World Wide Web, the Web has spun off so immense and never-seen-before level of collaboration, invention and creativity. It has become such an indispensable melting pot for our world. Who can do without the World Wide Web in today's world? I think not many of us. Most of us are irreversibly hooked on it.
Since 1989, the Web has evolved in leaps and bounds. From the early days (Web 1.0) when the Web was all about static personal sites where webmasters put read-only information that users do not have any options of interacting with the pages, the Web moved through evolution of scripting languages and technologies to a period when the Web became dynamic and interactive (Web 2.0).
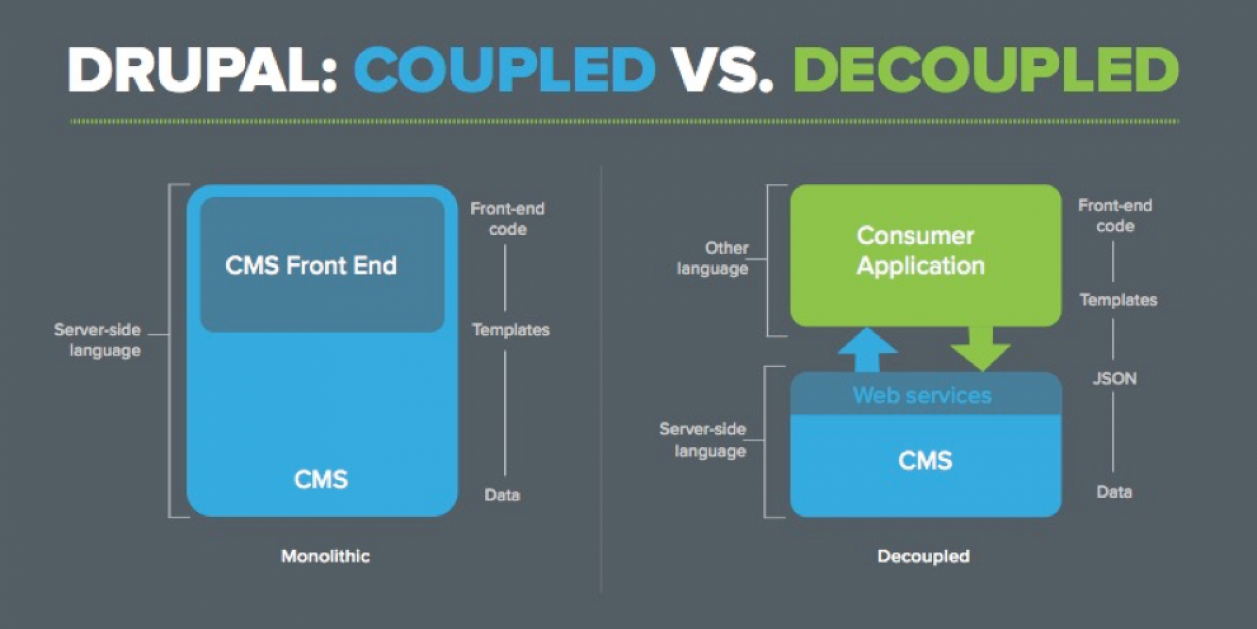
As the Web moved from static sites to interactive sites with dynamic content, the need for collaboration and content management arose. There then came the rise of CMSes (what is now known as monolithic CMSes - they are becoming old now!). A monolithic CMS is a complete (now known as 'coupled') system of creating, managing and publishing content to the Web. This era saw the emergence of proprietary and opensource CMSes notably Drupal, Wordpress, Joomla! and tons of others.
In the late 1990s and early 2000s (Web 3.0 - the era of the semantic Web including now and the future), access to the Web through mobile devices started increasing. Nokia, Ericsson and Blackberry made the first phones that could access the Web but it wasn’t until the introduction of the iPhone in 2007 and the Android smartphone in 2008 that mobile phones really had an impact on delivering web content. Smart tablets also came out in this era. By late 2016, mobile internet use exceeded desktop and laptops. Delivering content to mobile phones and other smaller devices brought lots of changes to how the Web worked, a lot began to change. Today lots of Web technology is mobile-first as it is called, meaning the mobile display is prioritized over the desktop display. Google also switched site indexing from using the desktop version to the mobile version, what they call mobile-first indexing.
In this era, a lot is changing and changing so fast. Lots of new demands are being made on the Web. Demands on the Web has gone from publishing content on websites to serving content beyond websites to all kinds of devices and applications.
From traditional CMSes there is a technological trend called Digital Experience Platforms (DXP) which means platforms going beyond content management to user experience, personalization, marketing automation and delivering content to multiple channels and devices. An example of a DXP is Acquia, SaaS company supporting Drupal and recently named a leader, in the 2020 Gartner Magic Quadrant for Digital Experience Platforms.
There is also an emerging technological trend called headless CMSes. This is the subject matter of this post. What is a headless CMS? A headless CMS is a CMS that does not have a front end layer, that is, a content presentation layer. It is a content repository that does not have a public-facing front end; to display the content a developer will have to consume the content via API and it's up to the developer how and where he wants to show the content. The CMS is platform, device and language agnostic so the developer can use any device or framework of his choice to consume and display the content. So unlike the traditional CMS that shows its content on a website, the headless CMS can have its content used in more channels and devices. But there are variations in this technology and that's what we are going to discuss.
'Headless' CMS is also known as 'decoupled' CMS and I will use the term 'decoupled' henceforth because I am not discussing the extreme use case of this technology alone but we will look at the different variations of it.
The need to decouple CMSes came out of the increasing demands on CMSes to serve content beyond the traditional monolithic coupled mechanism. These days content management systems have growing demands to serve content to websites, web applications, mobile devices, native mobile applications, JavaScript (React, AngularJS, Vue.js) front ends, static site generators (Gatsby), IoT devices, in-flight entertainment systems, tablets, smart tv, voice interfaces, chatbots, kiosks, video games, wearables, feeds, home assistants, digital signs, social media, marketing automation systems, smart watches, virtual reality devices, other browser applications; the list is long.
In trying to address these new demands on the Web a new type of CMS has emerged called 'headless' or 'decoupled' CMS or more technically put, 'API-first' CMS (one would think they should have been called 'API-only'). These CMSes are built to serve content only through APIs, they do not have coupled (default) front ends. This means they make content available for developers to use anywhere and anyhow.
How is Drupal keeping up with these new developments? We will get to that shortly but first a bit of tracing where all these ideas are coming from.
One of the early adopters of a decoupled system is National Public Radio (NPR), a privately and publicly funded American non-profit membership media organization that serves as a national syndicator to a network of over 1,000 public radio stations in the United States. They used an approach they called Create Once Publish Everywhere (COPE) to have content producers and ingestion scripts funnel content into a single system (or series of closely tied systems). Once there, the distribution of all content can be handled identically, regardless of content type or its destinations. By applying COPE, NPR was able to quickly jump on advancements throughout the years like RSS, Podcasts, API's and mobile platforms with relative ease.
In this podcast, Jeff Eaton of Lullabot discusses with Daniel Jacobson, former Director of Application Development at NPR - he led the development of COPE at NPR at the time and presently he is the VP of Edge Engineering at Netflix, including the API, playback functionality and a suite of tools to support handling traffic from all devices from all Netflix users. Here they discuss COPE, structured content and content API.
Now about how Drupal is keeping up with these changes, with version 8.0 Drupal launched several initiatives and one of them, the API-First Initiative started working on making Drupal an API-first CMS. Today Drupal is an API-first CMS. The initiative have seen RESTful Web Services moved to Drupal core, JSON:API also moved to Drupal core. There are lots of progress with GraphQL and lots of active work in Drupal contrib ecosystem.
So how should one decouple Drupal? There are three approaches: traditional (or coupled), progressively decoupled, and fully decoupled. These three approaches to decoupling Drupal exist due to varying preferences and requirements. I will quote from Dries Buytaert's 2019 post, his explanation of these approaches.
In traditional Drupal, all of Drupal's usual responsibilities stay intact, as Drupal is a monolithic system and therefore maintains complete control over the presentation and data layers. Traditional Drupal remains an excellent choice for editors who need full control over the visual elements on the page, with access to features such as in-place editing and layout management. This is Drupal as we have known it all along. Because the benefits are real, this is still how most new content management projects are built.
Sometimes, JavaScript is required to deliver a highly interactive end-user experience. In this case, a decoupled approach becomes required. In progressively decoupled Drupal, a JavaScript framework is layered on top of the existing Drupal front end. This JavaScript might be responsible for nothing more than rendering a single block or component on a page, or it may render everything within the page body. The progressive decoupling paradigm lies on a spectrum; the less of the page dedicated to JavaScript, the more editors can control the page through Drupal's administrative capabilities.
Up until this year, fully decoupled Drupal was a single category of decoupled Drupal architecture that reflects a full separation of concerns between the presentation layer and all other aspects of the CMS. In this scenario, the CMS becomes a data provider, and a JavaScript application with server-side rendering becomes responsible for all rendering and markup, communicating with Drupal via web service APIs. Though key functionality like in-place editing and layout management are unavailable, fully decoupled Drupal is appealing for developers who want greater control over the front end and who are already experienced with building applications in frameworks like Angular, React, Vue.js, etc.
Over the last year, fully decoupled Drupal has branched into two separate paradigms due to the increasing complexity of JavaScript development. The so-called JAMstack (JavaScript, APIs, Markup) introduces a new approach: fully decoupled static sites. The primary reason for static sites is improved performance, security, and reduced complexity for developers. A static site generator like Gatsby will retrieve content from Drupal, generate a static website, and deploy that static site to a CDN, usually through a specialized cloud provider such as Netlify.
The essential question, as always, is what you're trying to build. Here is updated advice for architects exploring decoupled Drupal in 2019:
If your intention is to build a single standalone website or web application, choosing decoupled Drupal may or may not be the right choice, depending on the features your developers and editors see as must-haves.
If your intention is to build multiple web experiences (websites or web applications), you can use a decoupled Drupal instance either as a) a content repository without its own public-facing front end or b) a traditional website that acts simultaneously as a content repository. Depending on how dynamic your application needs to be, you can choose a JavaScript framework for highly interactive applications or a static site generator for mostly static websites.
If your intention is to build multiple non-web experiences (native mobile or IoT applications), you can leverage decoupled Drupal to expose web service APIs and consume that Drupal site as a content repository without its own public-facing front end.
What makes Drupal so powerful is that it supports all of these use cases. Drupal makes it simple to build decoupled Drupal thanks to widely recognized standards such as JSON:API, GraphQL, OpenAPI, and CouchDB. In the end, it is your technical requirements that will decide whether decoupled Drupal should be your next architecture.
[...]
As I wrote last year, the most important aspect of any decision when it comes to decoupling Drupal is the list of features your project requires; the needs of editors and developers have to be carefully considered. It is a critical step in your evaluation process to weigh the different advantages and disadvantages. Every project should embark on a clear-eyed assessment of its organization-wide needs.
Many editorial and marketing teams select a particular CMS because of its layout capabilities and rich editing functionality. Drupal, for example, gives editors the ability to build layouts in the browser and drop-and-drag components into it, all without needing a developer to do it for them. Although it is possible to rebuild many of the features available in a CMS on a consumer application, this can be a time-consuming and expensive process.
In recent years, the developer experience has also become an important consideration, but not in the ways that we might expect. While the many changes in the JavaScript landscape are one of the motivations for developers to prefer decoupled Drupal, the fact that there are now multiple ways to write front ends for Drupal makes it easier to find people to work on decoupled Drupal projects. [...]
This balancing act between the requirements that developers prioritize and those that editors prioritize will guide you to the correct approach for your needs. If you are part of an organization that is mostly editorial, decoupled Drupal could be problematic, because it reduces the amount of control editors have over the presentation of their content. By the same token, if you are part of an organization with more developer resources, fully decoupled Drupal could potentially accelerate progress, with the warning that many mission-critical editorial features disappear.
This flowchart from the same post illustrates these approaches and the considerations:

Find a few examples of organizations that use decoupled Drupal in the middle of this page.
Update:
Following are a few helper resources:
1) Contenta CMS: Quoting from their website, "Contenta is the community driven API distribution for Drupal 8. It provides a standard platform that is API ready along with demo content and example front-end applications. Contenta intends to ease the pain of using, or simply trying, decoupled Drupal." Contenta is based on Drupal (for the CMS part - Contenta CMS) and then Contenta JS (the Node.js part) is a project that integrates with Contenta CMS to provide an ultra high performing headless CMS. It also provides a Node.js application where to host your Server Side Rendering and custom code integrations.
2) React for Drupal is a free curated list of learning materials for using React JS with Drupal.
3) Gatsby Guides is a collection of tutorials for getting started with Gatsby.